The Next-Gen Image format AVIF is the latest arrival in the image optimisation space. What is AVIF? And how does it how much better is it?

Support for AVIF (AV1 Image File Format) was introduced to the mass market by Chrome 85 in August 2020. Soon, Firefox is expected to enable AVIF by default, but the feature is currently hidden behind a flag.There is a growing trend of support for AVIF, so web developers should start planning how they can use this new image format.
However, this AVIF introduction comes just as the web has barely started to use WEBP as the holy grail of image optimization. Now we have to consider using AVIF, which is apparently much better than WEBP. Let’s have a quick look into the differences.
What is AVIF?
In short, AVIF is a next-gen image format that uses the same compression algorithms found in video codecs. Wikipedia defines AVIF like this:
AV1 Image File Format (AVIF) (pronounced [əˈ vif]) is an image file format specification for storing images or image sequences compressed with AV1 in the HEIF file format
AV1 is the royalty-free video coding format that the industry has high hopes for in the future. HEIF is also based on a video codec. However, the industry fears there might be some patent issues.
You might recognize HEIF and HEIC from iOS 11 and macOS High Sierra. This is when Apple decided to support HEIF and HEIC formats for internal storage of media. Given Apple’s history, one might expect Apple will continue down the path of HEIC/HEIF, instead of AV1.
How Much Better is AVIF?
There are several studies and examples that demonstrate how much better AVIF is for compressing, or reducing the byte size of an image, while still maintaining the image quality. Netflix has been cheering for AVIF for a while. Google themselves are demoing and comparing AVIF image quality and file size to legacy image formats. Not surprisingly, they find AVIF superior.
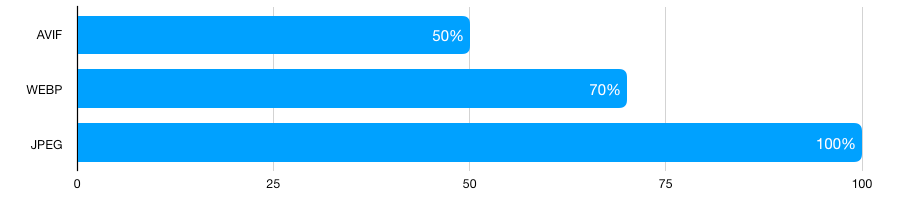
According to the many tests and demos, AVIF may be around 20% more effective than WEBP!

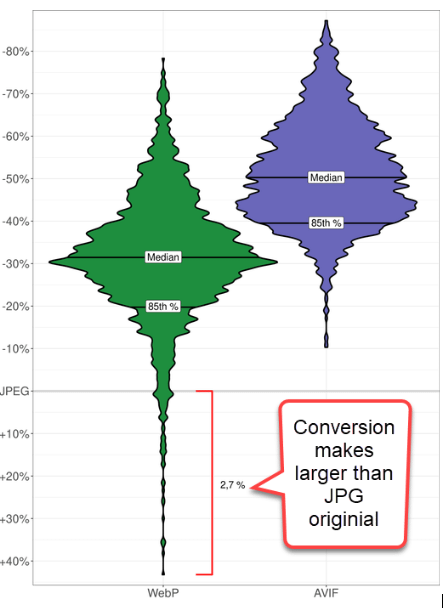
Like always, there are outliers. The comparison on ctrl.blog illustrates the performance differences between the formats well. AVIF never produces a heavier output image than the jpeg baseline. Still, there might be cases where WEBP, and even JPEG, produce smaller and visually better results than AVIF, just like there are images that will be lighter and higher visual quality with jpeg compression than webp compression. For example, one common challenge with compression algorithms for still images with roots in the video domain, the background may lose a lot of detail. In those cases webp or jpeg, or jpeg2000, may still be the best option.

Let an Image CDN Decide
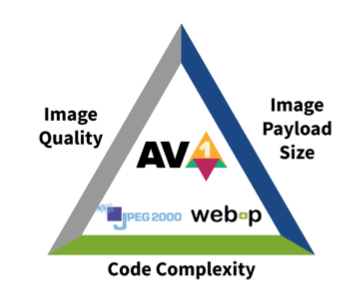
While it is great to have multiple next-generation image format options, it complicates planning and coding. When, which format, and how to select the image format is increasingly complex. Developers need to evaluate the tradeoff between optimizing for quality, image payload size (and page load speed), and code complexity. And each new format makes that tradeoff analysis more difficult to navigate.
The optimal and easiest solution is to use an image CDN. An image CDN is purpose-built to navigate the jungle of image formats and safely deliver high quality, high performance images.
Image CDNs like ImageEngine will automatically integrate new formats like AVIF when browsers support them and they yield superior performance. They also provide support for JPEG2000, WEBP, and even GIF-to-MP4 conversion,The result is smaller image payload, faster page loading, and no perceptible change in quality.

On average WEBP is better than JPEG, and AVIF is better than WEBP. This is true until you encounter the corner cases. This might be OK for most of us, but for ecommerce and other industries where you manage thousands of images that are crucial to business results, it might be too soon to start converting all images to AVIF. You can of course choose to maintain all formats, JPEG, WEBP and AVIF, but like Jake Archibald from Google says:
“Unless it’s automated, offering up 3 versions of the same image is a bit of a pain, but the savings here are pretty significant, so it seems worth it, especially given the number of users that can already benefit from AVIF.”
An image CDN like ImageEngine with AVIF support is the safest bet when you want to relieve yourself of the pain of managing multiple image formats and at the same time be certain that your users get the best visual quality at the lowest file size.