Last couple of years I’ve been occupied by making ImageEngine the most efficient CDN for image delivery (image CDN). Competing with Digital Asset Management (DAM) systems like Cloudinary, Akamai image manager, and other services like imgix or addons by CDNs like Fastly and Cloudflare, makes this a though market to penetrate.
Is it possible to deliver an image any faster or better than these guys? Of so, how?
TLDR; Device Detection by WURFL, helps ImageEngine outperform alternative solutions by 42%!
The essential requirement when it comes to image delivery is that the image must be displayed as quickly as possible, at the best possible visual quality.
In this context, the technical challenge is of course to define what «fast enough» and «great visual quality» is.
When you reflect on this a bit, you realize that the definition is different depending on context. The perception of the visual quality of the image is highly subjective (the designer has higher quality requirements than the end users), but the perceived visual quality is also dependent on the hardware (screen and device characteristics) which is displaying the image. Especially when the image is displayed on a mobile device.
While the Cloudinary, imgix and the alike, claim device awareness by regular expressions , ImageEngine does real device detection and knows all there is to programatically know about the context the image is consumed in, and can then apply the optimizations required.
Added Value by Device Intelligence
So, what added value does real knowledge about the end user’s device, hardware and browser add?
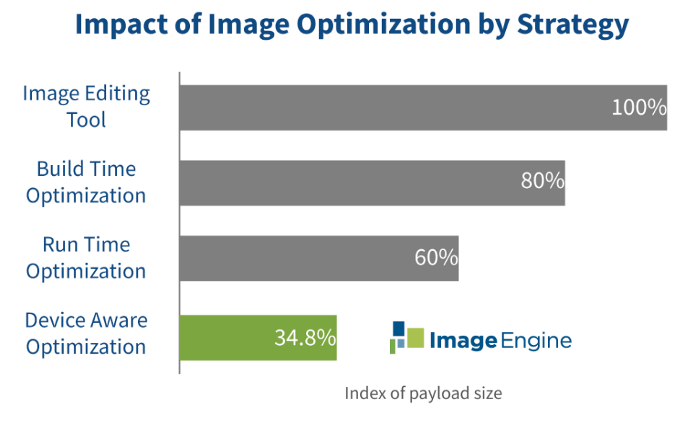
A little more detail: One can organize the approach to image optimzation in different types:
- no optimization
- Straight out of photoshop or camera.
- Build time optimization
- A grunt task or the CMS (like wordpress) may be doing some magic.
- Run time optimization
- A service or CDN optimizing based on the image request. Typically checking http header. Providers of this approach are listed above.
- Device aware optimization
- Optimization based on real knowledge provided by device detection (also run time/real time)
How much more effective is device aware optimization compared to regular run-time optimzation? Device intelligence reduces image payload by 42%!

42% less data is significant and will impact page load time positively. Additionally, ImageEngine will solve otherwise manually handled performance issues automatically.

Conclusion
The test set up to arrive at «42«, was to make an «average» webpage, serve the same webpage through ImageEngine and competing solutions and requesting this page by a representative selection of browsers and devices. In our test case, we selected a typical mix from an ecommerce site in Asia where mobile and social media account for 60-70% of traffic, rest is desktop. We emulated more than 10 different classes of devices.
Whether the answer is 42 or something else, depends on the origin images and the traffic mix. Still, it is safe to say that Device Detection has a significant impact on reducing image payload. At the same time, ImageEngine use this information to maintain the visual quality of the image. It is not unusual to see tens of different derivatives of an image with ImageEngine because of the additional dimension device detection brings. ImageEngine is of course built ground up with this in mind.